Keeping your debug output out of the way
June 29, 2011 in OOP, WordPress, WordPress Plugins | No comments
Peter Westwood and some other WordPress core developers have written a great plugin for WordPress plugin and theme developers: the Debug Bar. It plugs into the Admin Bar that was introduced with WordPress 3.1 and outputs various details about the current page, but to (super) admins only.
Thanks to the consequent usage of WordPress Plugin API functions there is a fairly easy and straightforward way of outputting your own debug information into the Debug Bar.

You should create a separate file for your Debug Bar tab, let’s call it my-debug-bar-panel.php, and place it in the same directory as your plugin file or your theme’s functions.php file. In this file you create a child class of Debug_Bar_Panel, e.g. my_Debug_Bar_Panel, with at least one method render() in which you can output everything that should be on your tab.
<?php
class my_Debug_Bar_Panel extends Debug_Bar_Panel
{
function render()
{
echo '<div id="my-debug-par-panel">';
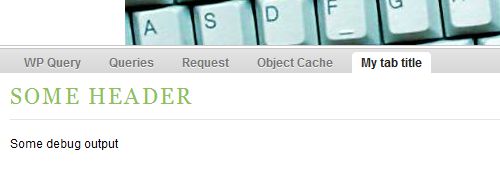
echo '<h3>Some header</h3>';
echo '<p>Some debug output</p>';
echo '</div>';
}
}
Now back to your main plugin file or functions.php: You need a function that hooks into debug_bar_panels. I put a double check in my example to make sure the base class Debug_Bar_Panel exists (since you never know whether they drop this in a future release which would cause fatal runtime errors). Then you create a new instance of my_Debug_Bar_Panel with the title, which you would like to see on your tab, passed to the constructor:
function my_debug_bar_panels($a)
{
if (class_exists('Debug_Bar_Panel'))
{
require_once dirname(__FILE__).'/my-debug-bar-panel.php';
$a[]=new my_Debug_Bar_Panel('My tab title');
}
return $a;
}
add_filter('debug_bar_panels', 'my_debug_bar_panels');
Believe it or not, you’re done!
Tags: debug, debug-bar, OOP, WordPress, WordPress Plugins
Reply
Tags
Recent Comments
Categories
- Anything else (5)
- Apache (1)
- Arduino (2)
- Bento (1)
- BlackBerry (2)
- blurts (18)
- books (1)
- DNS (1)
- E-Mail (9)
- encryption (1)
- Excel (1)
- Facebook (1)
- Facebook Puzzles (2)
- FileMaker (3)
- Google (1)
- Google+ (1)
- Hardware (1)
- JavaScript (1)
- MySQL (1)
- Nagios (5)
- Nagios Plugins (1)
- OOP (3)
- Open Graph Protocol (2)
- PHP (3)
- PowerShell (3)
- Privacy (1)
- Security (1)
- SSL (1)
- Subversion (2)
- Symfony (2)
- Ubuntu (1)
- Webduino (2)
- Windows (1)
- WordPress (8)
- WordPress for BlackBerry (1)
- WordPress Plugins (18)
- XML (1)

No comments
Comments feed for this article
Trackback link: https://ten-fingers-and-a-brain.com/2011/06/keeping-your-debug-output-out-of-the-way/trackback/